Chromecast(クロームキャスト)の使い方・設定方法を紹介!テレビ画面で映画、ドラマ、アニメなどのストーリーミング再生を大画面で楽しもう!

みなさんこんにちはダサうぇぶ(@dasaweb_blog)と申します。
本日はとあるデバイスを使うことで自宅の大型テレビでユーチューブ動画や、netflix(ネットフリックス)dtv、などの動画配信サービスの映画、ドラマ、アニメさらにはスマホアプリゲームまで楽しむことができる。超おすすめの小型デバイスChromecast(クロームキャスト)をご紹介いたします。
・動画をテレビで視聴できる超おすすめの小型デバイスChromecast(クロームキャスト)とは?
・Chromecast(クロームキャスト)って何?
・Chromecast(クロームキャスト)の商品仕様について
・わずか5分程度で設定可能!Chromecast(クロームキャスト)の設定方法
・実際にスマホアプリを使用してキャストしてみよう!
・スマホからだけじゃない!Googleクロームを使ってパソコンからテレビ画面にキャストする方法
・実際使ってみて感じたクロームキャストのおすすめポイント
動画をテレビで視聴できる超おすすめの小型デバイスChromecast(クロームキャスト)とは?

動画配信サービスを利用している方やユーチューブ動画をよく見る方はどのデバイスから視聴されていますでしょうか?
多くの方はスマホやタブレット、ノートパソコンなどを利用していることと思います。でもせっかく動画や映画をみるなら大きな画面でみたいと思いませんか?
小さな画面だと目が疲れてしまったり、臨場感が味わえなかったりすることがありますよね?
どうせなら大きなテレビ画面で動画視聴を楽しみたい…
そんな方の願いを叶えてくれるおすすめの小型デバイスがChromecast(クロームキャスト)です。
Chromecast(クロームキャスト)って何?

画像引用元:Chromecast - 第 2 世代 - Google ストア
テレビの大画面で動画などを視聴できるようになる小型デバイス、Chromecast(クロームキャスト)とは一体どのようなものなのでしょうか?簡単に説明していきます。
Chromecast(クロームキャスト)とは、Googleが開発した商品でテレビのHDMI端子に繋げてWi-Fi接続することにより、スマートフォン、タブレット、パソコンなどで表示している動画、音楽、写真、ウェブページなどの画像をテレビで観ることができるテレビ向けのメディアレシーバーです。
Chromecast(クロームキャスト)の商品仕様について

画像引用元:Chromecast - 第 2 世代 - Google ストア
ちなみに今回僕が購入したもはChromecast(クロームキャスト)の第2世代で日本では2016年2月18日に販売されました。 ちなみに第2世代と第1世代のとの主な違いはありませんが、デザインと通信機能が改善された模様です。
見た目でいうと第1世代はUSBの様なスティック型だったが第2世代では可愛いらしい丸いフォルムとなっています。カラーも3種類に増えてとってもオシャレです。
| 商品仕様 | Chromecast(クロームキャスト)第2世代 |
| サイズと重量 | 長さ 51.81 mm • 高さ 51.81 mm |
| カラー | ブラック • レモネード • コーラル |
| 解像度 | 1080p |
| 無線 | Wi-Fi 802.11ac(2.4 GHz / 5 GHz) |
| 電源 | 電源: 5 V 1 A |
| ポートとコネクタ | HDMI • Micro-USB |
参照URL:Chromecast - 第 2 世代 - Google ストア
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/164ab8ef.ab455909.164ab8f0.f5ab6d5a/?me_id=1213310&item_id=17810393&m=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7508/0811571017508.gif?_ex=80x80&pc=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7508/0811571017508.gif?_ex=400x400&s=400x400&t=picttext)
Chromecast ブラック |
最大4K Ultra HD や HDR でエンターテイメントをストリーミングを楽しめる「Google Chromecast Ultra」もオススメです!
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/164ab8ef.ab455909.164ab8f0.f5ab6d5a/?me_id=1213310&item_id=18278197&m=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8413/0811571018413.jpg?_ex=80x80&pc=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8413/0811571018413.jpg?_ex=400x400&s=400x400&t=picttext)
Google Chromecast Ultra |
話しかけるだけで再生できる「Google Home」 デバイスと組み合わせれば、話しかけるだけでストリーミング再生を楽しむことができます。
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/164ab8ef.ab455909.164ab8f0.f5ab6d5a/?me_id=1213310&item_id=18832252&m=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2263/0842776102263.jpg?_ex=80x80&pc=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2263/0842776102263.jpg?_ex=400x400&s=400x400&t=picttext)
Google Home(グーグル ホーム)
|
Google Home(グーグル ホーム)を楽天市場で購入する
わずか5分程度で設定可能!Chromecast(クロームキャスト)の設定方法

画像引用元:Chromecast - 第 2 世代 - Google ストア
それでは早速設定方法についてご紹介いたします。クロームキャストの設定方法は、スマホで5分程度で簡単に接続できるのが特徴です。
まずは本体を取り出して電源ケーブルをセットして、テレビのHDMI端子に繋げます。
たったこれだけで本体側の準備が完了です。
次にテレビのリモコン操作でHDMI入力画面を表示させます。
するとテレビ画面に設定画面が、映し出されます。

ここからスマホのGoogle Homeアプリを使って設定していきます。
アイフォンユーザーの方は下記からアプリをダウンロードできます。アンドロイドユーザーの方はGoogle Playからアプリをダウンロードしてください。
Google Homeアプリをインストールすると先程テレビに繋げたクロームキャストのデバイスを自動で検知してくれます。

あとは案内に従って次へと進めていくだけです。

どの場所で使用するかの情報とWi-Fiのパスワードを入力すると連携設定が完了します。

設定が完了したら後はクロームキャスト対応のアプリを起動してキャストアイコンをタップするだけでテレビで視聴することが可能になります。

ちなみにクロームキャスト対応アプリ一覧はこちらから参照してください。
 画像引用元:Chromecast - 第 2 世代 - Google ストア
画像引用元:Chromecast - 第 2 世代 - Google ストア
実際にスマホアプリを使用してキャストしてみよう!

それでは実際にクロームキャスト対応アプリからテレビ画面にキャストする方法をご紹介します。
現在クロームキャスト対応アプリは沢山ありますが、今回はユーチューブアプリからキャストしていきます。
やり方はとても簡単でキャストアイコンをタップするだけでテレビ画面に表示させることができるんです。
それでは、まずユーチューブアプリを起動させます。

あとは画面上のキャストマークをタップするだけです。
するとテレビ画面に映像が映し出されます。
ちなみに僕は月額500円のdTVや月額400円dアニメサービスを利用しているのですが、dTVやdアニメサービスもクロームキャスト対応しているので、アプリから動画の視聴ができますよ。
今なら初回31日間は無料となっていますのでおすすめです!
【初回31日間無料/dTV】月額500円(税抜)で映画・ドラマ・アニメ・音楽ライブなど12万作品が見放題! ![]()
スマホからだけじゃない!Googleクロームを使ってパソコンからテレビ画面にキャストする方法

実はクロームキャストでテレビ画面に出力できる方法はスマホからだけじゃないんです。
なんとパソコンからもテレビ画面に出力する方法があるのでご紹介します。
この方法を使えば、クロームキャストに対応していないアマゾンプライムビデオなどの動画配信サービスもテレビ画面で視聴することができますよ。
アマゾンプライム会員の方はぜひ一度試してください。
それでは早速パソコンからキャストしていきましょう。パソコンからキャストする方法はすごく簡単です。
皆さんも良くお使いのウェブブラウザーのGoogleクロームを使います。

Googleクロームのウェブブラウザーを最新の状態にしておきましょう。
次にGoogleクロームでアマゾンプライム動画などにアクセスします。
視聴したい動画の画面になったら、クロームの❶の部分をクリックして「❷キャスト」をクリックします。

あとは接続をするだけでテレビ画面に出力することができます。


上記画像はテレビに出力した様子です。
ちなみにGoogle検索結果などのウェブページもテレビ画面に出力することもできるので便利ですよ。
もちろんユーチューブ動画などもパソコンからテレビ画面に出力することができます。
実際使ってみて感じたクロームキャストのおすすめポイント

<クロームキャストのおすすめポイント>
・大きな画面で映像を楽しめる
・設定が簡単
・スマホからサクッとキャストできる
・パソコンからもキャストできる
実際クロームキャストを購入して使ってみた結果は個人的には満足しています。
今までは15インチのノートパソコンで動画を視聴していたのですが、モニターが小さいため離れてしまうとよく見えないところが気になっていました。
しかしクロームキャストを購入してその不満も解消されました。僕の使用しているテレビは32型なので離れたところからでも大型画面で映画やドラマなどを視聴できるようになったので大満足です。
また僕はGoogleフォトなどのクラウド環境に写真をアップしているので、大きな画面で家族全員に見せたい時などに使っています。
さらにクロームキャストの設定もスマホで簡単にできるし、対応アプリの数が多いのが魅力的です。
スマホアプリからサクッとキャストできるのも使い勝手がよく満足しています。
また、パソコン画面をテレビにキャストできる点が魅力的です。
クロームキャストのデメリット
ただ、ひとつ気になる点としてはご自宅のWi-Fi環境が悪いと中々接続できない点です。
アプリのキャストマークをタップしても接続エラーになることがあります。
個人的にはその点が気になりますが、映像も綺麗に出力できるのでその点は評価すべき点だと思います。
さて今回は「 Chromecast(クロームキャスト)」を紹介させていただきましたが動画配信サービスやYouTubeで動画を視聴される方には本当にオススメの商品ですので気になった方は購入してみてはどうだろうか。
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/164ab8ef.ab455909.164ab8f0.f5ab6d5a/?me_id=1213310&item_id=17810393&m=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7508/0811571017508.gif?_ex=80x80&pc=https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7508/0811571017508.gif?_ex=400x400&s=400x400&t=picttext)
Chromecast ブラック |
【ドラクエ好き必見】ドラクエのセリフ画像が簡単に作成できるドラクエジェネレーター!

みなさんこんにちはダサうぇぶ(@dasaweb_blog)と申します。
皆さんはドラクエが好きですか?僕はドラクエが大好きです。
ドラクエは販売から30年以上経った今でも、色褪せることを知らない不朽の名作ゲームです。
今みてもあのドット絵で作られたキャラクターやフォントがたまりませんね!いまでもドラクエの名セリフを見るたびワクワクします。笑
ドラクエシリーズの中だったら、スーパーファミコン時代の「ドラクエ5」が大好きでした。
ドラクエ5は超名作だと思います。ネット上でも良く議論になっているビアンカ、フローラどっちがいい?問題とか有名ですもんね!
これもドラクエ5が愛されている証だと思います!
さて、本日はそんなドラクエ好きのみんなのために、あの懐かしのドラクエのセリフやステータス画面が完全再現できるドラクエジェネレーターやドラクエ風の写真加工ができるサービスを紹介していきます。
ドラクエ好き必見のこれらのサービスを自分のブログやサイトに利用すればその効果は絶大です。
・ドラクエ風ジェネレーター
・ドラクエ3風ステータスジェネレーター
・DQFont(ドラクエ風画像加工アプリ)
・PicoFont(ドラクエ風画像加工アプリ)
ドラクエ風ジェネレーター

このサービスはいたって簡単に使えます。サイトにアクセスしたら、 表示させたいセリフを入力して送信ボタンを押すだけ!
とても簡単ですね!ちなみに画像はランダムで変わるようなので、自分が好きな画像が出るまで何回でもチャレンジしてしまいそうです!笑
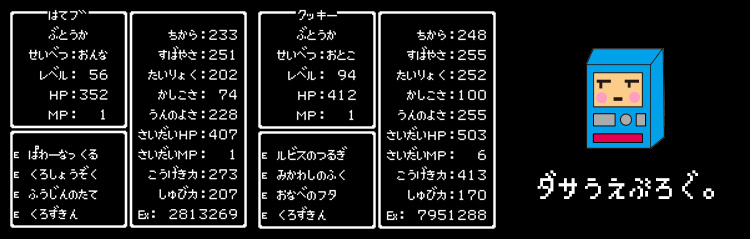
ステータス画面も作成できるヴァージョン2もあるようです。下記の画像が実際に作成した様子です。

参照元:ドラクエ風ジェネレーター ver 2 まねきねこプロジェクト
やっぱりこの懐かしい感じが素敵です。ブログのアイキャッチや記事中の画像としても使えそうですね!
この味があるファミコン風のフォントとウィンドウがドラクエの世界観を感じさせてくれますね!
ドラクエ3風ステータスジェネレーター

こちらはドラクエ3風のステータスを作成してくれるジェネレーターです。上の画像はこのブログのキャラクターを入れてちょこっと加工してみた画像です。
このサイトの使い方も簡単で名前を入力して決定ボタンを押すだけ!わずか3秒で作成できちゃいます。
ステータスの内容はランダムで表示されるようです。それにしても完全度めちゃ高いです。もはや本家のドラクエと変わりませんね!
名前の入力は4文字までなのでその点だけ注意が必要です。
続いてはドラクエのセリフを好きな画像にのせることができるアプリを紹介します。まずはアンドロイドアプリから紹介します。
DQFont(ドラクエ風画像加工アプリ)

参照元:DQFont - Google Play の Android アプリ
このアプリの良いところは自分の好きな写真を選んでテキストを入力して保存ボタンを押すだけでドラクエっぽい加工ができることです。
アプリの説明を読む限りでは各機能は、画面をタップするか、メニューボタンから利用できる。
僕はiPhoneユーザーなので使えませんでしたがアンドロイドユーザーの方は是非使ってみてはいかがでしょうか?
先程のアンドロイドユーザー向けのアプリでしたが、安心してください!iPhoneユーザー向けのドラクエ風に写真加工ができるアプリがあります。
PicoFont(ドラクエ風画像加工アプリ)

こちらも先程、紹介したアプリと同じで自分の好きな写真を選んで文字を入力していけば加工ができるようです。
ただしこのアプリは、残念ながらiOS11には対応してないみたいです。
さて、今回はドラクエ風のセリフジェネレーターやアプリを紹介してきましたが、もっとコアなドラクエファンの方におすすめなのがPCに直接ドラクエフォントをインストールすることです。

僕の記事でも紹介していますが、ドラクエフォントをPCにインストールすることで使い方の幅が広がりますよ!
そんなドラクエフォントのインストール方法について書いた記事があるのでよかったらこちらからどうぞ!

昔懐かしのファミコン風フォントをインストールする方法!はこちらからどうぞ >>

今回はドラクエ好き必見のセリフジェネレーターやドラクエ風に写真加工ができるアプリを紹介してきましたがいかがでしたか?ブログのネタ画像としても使えると思いますし、遊びで画像作成だけするのも良いと思います。
最近では、ドラクエ11が発売して世間を賑わせていましたし、これからもドラクエは世代を限定せず愛されていく作品だと思っています。
それではまた次回!
ブログのトータルPV数10万達成!さらに祝50記事記念にLINEスタンプデビューしたよ!

みなさんこんにちはダサうぇぶ(@dasaweb_blog)と申します。
嬉しいことに「ダサうぇぶろぐ。」はこの記事でついに50記事目となります。はてなブログで開設してから今月で10ヶ月目。更新頻度が低いながらも毎週コツコツと記事を作成してきた結果だと思います。
またここまで続けてこれたのは、日頃から僕の記事を読んでくれている読者の皆さんのおかげでだと思っています。
そこで今回は50記事へ到達するまでの道のり、50記事目(運営10ヶ月目の)トータルPV数、さらに「祝50記事記念企画!」LINEスタンプデビューの3本立てでお送りいたします。
・50記事へ到達するまでの道のり
・50記事目(運営10ヶ月目の)トータルPV数
・LINEスタンプデビュー
50記事へ到達するまでの道のり

この「ダサうぇぶろぐ。」は開設は2017年1月22日に初めての記事を投稿しました。ブログ初心者の僕が50記事を達成するまで継続できるとは当時の僕は想像できなかったと思います。それもそのはず僕はとてつもない飽き性な性格なので。(笑)
そんな僕が今日まで続けてこれたのは、日頃から僕のブログを読んでくれる読者さんやブロガー仲間の皆さんのおかげだと思っています。もし、読者さんやブロガー仲間がいなかったとしたら今日まで続けてこれなかったでしょう。
週1~2回のペースでブログ記事を作成
僕のブログは更新頻度が低いです。週1~2回のペースで記事を作成しています。周りを見渡せばブログを毎日更新している方はたくさんいます。
開設当初は僕も毎日のようにブログを書いていきたい。なんていう気持ちもありました。それは、更新が頻度が少ないブログはアクセス数を稼げないし、読者さんがつかないと思っていたからです。
しかし、50記事を書いてきた今の僕ならはっきり言えます。「更新頻度が少なくても関係ない」ということを。
ブログを運営していく上で大切なことは継続すること
先程ブログの更新頻度が少なくても関係ないと言いましたが、僕が50記事達成するまでに気づいた大切なことは更新頻度ではなく継続することだと思いました。
その証拠に現在の僕のブログでは読者さんが170人を超えています、1日のPV数が平均400~500あります。さらに1番PVがあった月には3万PVを超えました。これはとある記事でバズの恩恵があったからですが(笑)
これも更新頻度が低いながらも継続してきた結果だと考えています。
僕のブログと同じように更新頻度が少ない方も諦めないで!記事を書き続けていれば報われる時がくると思うよ!
ブログを運営を継続してきたことで起こった出来事
ブログを継続的に続けてきたことで、日常にも変化が訪れました。それは僕と同じくブログ仲間ができたこと、その繫がりをきっかけに実際に会うことになったこと。それまでは仕事しかない毎日を過ごしてた僕にとっては劇的な変化でした。
ブログをきっかけで知り合ったでででーさん (@d3_dayo)にこのキタネーイラストを書いてもらったり(笑)

お礼記事でTシャツなんかも作ったりもしました(笑)
クソ汚ねーイラストの活用方法を本気で考えてみた!笑 - ダサうぇぶろぐ。
その他にもツイッター上でブロガーさんと繋がれたのはブログを始めたことで生まれた変化だと思います。
友達が少ない僕にとってはtwitterで絡んでくれるのは嬉しかったです。これもブログ続けてきた結果だね。
あと、最近の出来事ですが、このブログがきっかけでとあるメディアから寄稿のお願いがきたんですよね!現在2記事ほど書き上げましたがお金をいただいて記事を作成するってプレッシャー半端ないです(笑)
50記事目(運営10ヶ月目の)トータルPV数
運営10ヶ月目の50記事目となりますが、ついにこのブログでのトータルPV数が10万PVを突破しました〜!
ブログ開設して、10ヶ月目でようやくトータルPV数が10万突破した(*´꒳`*) 節目ですなこれは♪
— ダサうぇぶろぐ。 (@dasaweb_blog) 2017年11月3日
10ヶ月かかって10万PVかよ?って思うかもしれませんが。僕にとってはすごいことです!正直めちゃめちゃ嬉しい!実はこのブログは運営6ヶ月目まで月間1万PVに満たなかったので。
そこで、この10万PVの内訳が気になったので少し調べてみたら驚愕な事実が判明したのです。
PV数の内訳を解りやすく円グラフにしてみたのでどうぞ!

お・・・・・。
おっ・・・・・。
おっぱい・・・・・。
おっぱい!
ブログ運営してきて早、10ヶ月・・・。
僕のブログはおっぱいの記事だけでここまできたようです・・・。
来週からダサうぇぶろぐ。改め「おっぱい大好き!元自動販売機補充員のダサうぇぶろぐ。」のに改名した方がいいかもしれません。

10万PVの内、約4万PVがおっぱいですからね・・・。
ち、違うもん!おっぱいは好きだけど、おっぱいブロガーじゃないもん!おっぱいブロガーとか言わないで〜。
皆さんどうやら、おっぱいはPV稼げるようです。(笑)このことに運営10ヶ月目で気づいたのでした。
LINEスタンプデビュー

さあ、ついに今回のメイン企画です!このダサうぇぶろぐ。のマスコットキャラでもある「ダサうぇぶくん」がなんとこの度LINEスタンプとしてデビューしました!パチパチ!
自動販売機をモチーフにしたゆるキャラの僕「ダサうぇぶくん」がスタンプになったよ〜!
このキャラは僕がブログ始める際に作成したオリジナルキャラとなります。なので愛着があります。本音を言えば「ココナラ」とかで美少女キャラを描いてもらいたいですよ(笑)
でもヘタクソながらも自分で考えて作成したキャラだから愛着は人一倍あります。そこで今回は50記事に合わせてLINEスタンプデビューしたのです。
でででーさん (@d3_dayo)が作成した「決して美しくない」ラインスタンプの影響も受けてますけどね。
このダサうぇぶくん。のLINEスタンプ8個で120円!正直高いですよね?ごめんなさい!この記事の為に、自己満足で作成したので勘弁してください(笑)買わなくていいんですよ!いや、本当に買わなくてさっ!ちょっ買うな!こら買うなってば!(笑)
まあ理由はともあれ、せっかく自分のオリキャラがLINEスタンプ化したってことで早速購入し使ってみることにしました。試しにこのブログにもちょこちょこ登場する鬼畜な彼女に送ってみました!
LINEスタンプデビューしたよー!買って買って〜!
・・・。何コレ?すごい使いづらいじゃん!もっとさ、使う人のこと考えたセリフにしたら良かったのに!「ムッ〜」とか「シューン」とか何なの?買う買わない以前の問題でしょ!
こんな時こそ「シュ〜ン!」スタンプの出番だ!ピコン!
・・・。
既読スルー・・・・。
鬼畜な彼女に痛いとこを突かれて何も言えませんでした・・・。(笑)セリフとかいいんだよ。自己満なんだからさ!ベ、ベつに気にしてなんかないんだからね!
と、まあ少しふざけてしまいましたが、LINEスタンプは売り上げ額やどのスタンプがどれだけ使われたか?などの分析ができるとのこと。その事実にWEB屋として興味をそそられたのもLINEスタンプを作成してみたいと思った理由の一つです。
何事にも興味を持ったことは挑戦してみたい!これが僕のモットーであります。そこで当ブログの記念すべき50記事目の節目だし、これはいい機会だと思いLINEスタンプを作成してみました。もし興味がある方は一度覗いてみてくださいね
さて、長くなりましたが記念すべき50記事目はこれにて終了とさせていただきます。次回からはいつも通り書きたいものを書いていくスタイルでお送りいたします!
【ホラー好き必見】怖いもの好きにはたまらないホラーフォント5選!

みなさんこんにちはダサうぇぶ(@dasaweb_blog)と申します。
海外映画だと「スクリーム」が大好きであのムンクの叫びのような仮面をドンキで購入し、スクリームになりきったつもりで包丁なんて持っちゃったりして・・・(笑)べ、べつにハロウィーンが近いとか関係ないんだからねっ!
邦画だと「リング」が大好きで呪いのビデオとかすっごい見たくて当時はムズムズしていた記憶があります。
そこで本日は、ホラー映画が大好きな僕が、ブログのアイキャッチ画像で使える怖〜い「ホラーフォント5選」をご紹介します。
ホラー好きの皆さんも是非ご自身のブログやホームページで取り入れて見てはいかでしょうか?
・怨霊フォント
・吐き溜めフォント
・g_コミックホラー(教漢版)
・Bloodyslime「ブラッディスライム」
・bog 「ボグ」
怨霊フォント

まず始めにご紹介したいのがこのフォント「怨霊フォント」です。
もうフォント名からしてとっても怖いですが、実際に使ってみると更に恐怖が倍増します。あの有名な映画「呪怨」を連想させます。このフォントで恐ろしいメッセージが送られきた日には・・・。
このフォントは素晴らしいところは、JIS第一水準漢字のみならずv2.0からはJIS第二水準漢字も使える点です。旧漢字も使えるのがGOOD!
ホラーフォントで漢字も使えるって最高です。こちらのフォントはフリーフォントで無料で使えるそうです。
暗黒工房 日本語フリーホラーフォント怨霊
漢字も使える日本語フリーホラーフォント怨霊など、オリジナルホラーフォント、ディングバットの配布ページ
吐き溜めフォント

続いてご紹介したいのがこのフォント「吐き溜めフォント」です。
先ほどの「怨霊フォント」と違いフォントが太字で作られているためよりインパクトがありますね。ひと昔前のホラー映画で使われていたようなフォント感がたまらないです。制作者さんのイメージでは「下町の恐怖フォント」とのことです。
こちらのフォントは、JIS第一水準文字、JIS第二水準文字、 半角英数記号カナ 全角英数ひらがなカタカナ記号が使えます。
先ほどのフォントと違い太字で漢字も使えるため、インパクトを全面に押し出したい時に使えますね。ちなみにこちらのフォントもフリーフォントで無料で使えるそうです。
暗黒工房 日本語フリーホラーフォント「吐き溜フォント」
漢字も使える日本語フリーホラーフォント吐き溜フォントの配布ページ
g_コミックホラー(教漢版)

こちらのフォントは漫画のセリフに使うことで恐ろしさを倍増できる「g_コミックホラー(教漢版)」フォントです。
実際に画像で使ってみたところ、フォントのウエイトも細すぎず、太すぎずでちょうど良く使いやすかったです。
こちらのフォントは、ひらがなやカタカナはもちろん、教育漢字までも使えます。
このフォントもフリーフォントで商用利用も可能です。更に有料版もあるそうなのでチェックしてみてはどうだろうか?ダウンロードにはGoogleドライブからダウンロードできるようです。
g_コミックホラー(教漢版)
g_コミックホラー(教漢版)の日本語フリーフォント記事です。無料で使える日本語フォント投稿サイト「FONT FREE」では、明朝体やゴシック体、手書き風などの様々なカテゴリーから無料フォントを探せて、すぐにダウンロードもできます
Bloodyslime「ブラッディスライム」

続いてのフォントは、Tシャツのデザインで見たことがありそうなフォントで、ポップな流血英字フォントが魅力的な「Bloodyslime「ブラッディスライム」」フォントです。
Bloodyの名前の通り血まみれで血なまぐさを連想することができるフォントです。このフォントは英字専用なのでアメリカンテイストのちょっとポップなホラーフォントをお探しの方におすすめです。太字でデザインされているのでポップな印象の画像を作りたい方も是非使ってみてはどうでしょうか?
こちらのフォントは、 半角数字、半角アルファベット(大文字、小文字)、半角記号が使えます。
このフォントもフリーフォントですが、商用利用の際はなるべく制作者様に報告をして使いましょう。
暗黒工房 フリーホラーフォント Bloodyslime「ブラッディスライム」
恐怖のホラー英字フォントBloodyslime「ブラッディスライム」など、オリジナルホラーフォント、ディングバットの配布ページ
bog 「ボグ」

最後にご紹介するフォントは、アメリカのホラー映画のタイトルで使われていそうなフォント「bog 「ボグ」」フォントです。
このフォントは、極太のフォントでこのかすれ具合ががたまりませんね。まさにアイキャッチ向けのタイトル画像にぴったりなフォントだと思います。
こちらのフォントは、 半角数字、半角アルファベット(大文字、小文字)、半角記号が使えます。
このフォントもフリーフォントですが、商用利用の際はな個人での利用のみOKとなります。
bog
bogの日本語フリーフォント記事です。無料で使える日本語フォント投稿サイト「FONT FREE」では、明朝体やゴシック体、手書き風などの様々なカテゴリーから無料フォントを探せて、すぐにダウンロードもできます
ホラーフォントまとめ

さて、今回ご紹介したホラーフォントはいかがでしたか?ホラー好きにはたまらないフォントだったと思います。アイキャッチ画像にこれらのホラーフォントを使えばいつもの画像がグッと怖〜い感じになると思いますよ。
ちょっと怖い記事なんて書いた時には一度使ってみてはどうでしょか?
今回紹介したものは基本的にはフリーとなりますが、商用利用は禁止していたり、各サイトによって注意事項がございますのでよく読んで使ってくださいね。
今回はホラーフォントをご紹介しましたが、過去記事でファミコン風のフォントやポケモンフォントなんかもを紹介してるいので気になった方はどうぞ覗いてみてください。
【絶対絶命】自動販売機補充員と大学生VS黒光り生物との死闘。

みなさんこんにちはダサうぇぶ(@dasaweb_blog)と申します。
僕は、過去に自動販売機補充の仕事を5年間勤めた経験があります。
そこで今回はこの5年間の中である意味、最大の窮地に追い込まれた時の話しをしようと思います。
✳︎本記事はネタ記事となります。
自動販売機の業界について簡単知りたいって方はまず、こちらの記事から読んでいただければと思います。
次に当記事を読む前に、前回書いたこの記事を読んでいただいた方が内容が入ってきやすいと思います。
・食品を取り扱う仕事にとってあってはならないこと。
・某大学構内での出来事
・結論 どこから奴は侵入したのか?
食品を取り扱う自販機補充の仕事にとってあってはならないこと

みなさんもご存知のように自動販売機補充の仕事は飲料や食品を取り扱っています。
そのため衛生面には細心の注意を払わなければいけません。
万が一自動販売機から賞味期限が切れた飲料や食品が出てきてしまった日には大変なことが起きてしまいます。
お客様が賞味期限が切れたものを口にしてしまい、体調不良を起こしてしまう可能性もあります。
さらには、賞味期限を管理できない会社に自動販売機の管理を任せられない。とのことで大切な顧客を失うリスクもあります。
これは自動販売機の管理にも影響してきます。自販機が汚ない、ゴミ箱が溢れている、虫が寄ってくるなど僕たち自動販売機補充員は食品を扱っている事を決して忘れてはいけないのです。
自動販売機の売上が年間1億円にもなるお得意先もいらっしゃるので、こんな優良顧客であるお客様から不祥事でも起こした日なんかにはもう大変です。
恐らくクビは免れない!むしろクビで済むのか?ってことになるでしょう。
某大学構内での出来事

さて前置きが長くなりましたが、ここからは僕が窮地に追い込まれた具体的な話しをしていきます。
僕は千葉県にある某大学の補充をメインとしたルートを担当しておりました。
その大学には、自動販売機の設置台数が数十台もあり、年間の売上に関しても数千万円はゆうに超えていた記憶があります。
そんな優良顧客である某大学。生徒数も多くキャンパス内はいつも賑わってました。
特に自動販売機の周りには休憩用の椅子やテーブルがあるため雑談するのには最適でした。
この日も僕はいつものように自動販売機が6台も並んでいる大学構内で2番目に売れている、スポットにトラックをとめて仕事にとりかかることにしました。
この場所は「6号館」と言われ建物の外にある自動販売機と休憩用の椅子やテーブルが沢山設置されている場所でした。

大学生達はここで食事をとったり、雑談をしたり、賑やかな雰囲きが絶えない、まさに学生さんにとっての憩いの場だったと思います。
この後、この場所であのような悲劇が起こるとはまだ誰も知らなかった。
僕は、早速仕事に取り掛かろうと、トラックから降りて飲料が閉まってあるスライドドアを勢いよく開けた。
後ろでは学生さん達の楽しそうな声が聞こえてくる。
スライドドアを開けた瞬間、黒い物体が目に入ってきた、僕はあまりにも一瞬の出来事でフリーズしたがすぐにその存在に気づいた。
考えるまもなく僕は反射的に、右手にはめた軍手でその黒い物体をなぎ払った。
その黒い物体は僕の真後ろに静かに落ちていった。 この時間はほんの一瞬の出来事だったと思う。
僕は今の状況をうまく飲み込めていなかった。
が、その瞬間後ろから女子大生のたち悲鳴が上がった。

この悲鳴で僕は、我にかえった!どうやらトラックの中に紛れ混んでいた、ゴキブリを沢山の学生が集うキャンパス内に解き放ってしまったらしい。

その間も僕の背中越しからは、キャーキャーと
女の子たちの声が聞こえてくる。
僕は、どう行動したらいいか分からず動けない。
ちょっと不謹慎だが、女子大生の悲鳴をききながらこれは悪くないな。笑 なんてよからぬ妄想もしてしまう始末。
だが、この瞬間事態は最悪だということに気づく。あれ、トラックからゴキブリが出てきたところ誰かに見られた?
目撃者がチクる
↓
トラックからゴキブリ
↓
衛生管理がずさんな業者
↓
自販機全台撤去
↓
莫大な損失
↓
僕はクビ?

事態の深刻さに気づいてしまった僕。相変わらず背中越しでは悲鳴が聞こえてくる。
どうする?俺? 選択肢は限られている。
まず選択肢Aのこのまましらばっくれることを選んだ場合を想像してみる。
僕はこのまま振り返ることなく、気づかないフリしてこのまま仕事を続ける。
↓
大学生達は相変わらず騒いでいる
↓
ゴキブリは動きまわる
↓
悲鳴を駆けつけて人が沢山集まる
↓
人が集まりだすと、原因をさぐりたがる奴が出てくる
↓
目撃者が、自販機屋さんのトラックからゴキブリが出てきたとチクる
↓
僕は言い訳できない
↓
この事がお偉いさんに伝わる
↓
クビ宣告をうける
クソー!選択肢Aは無理だ!リスクが高い!
では、選択肢Bはどうだろう?
後ろを振り返りゴキブリ討伐に向かう
↓
みんなに注目される
↓
なんとかゴキブリを討伐することに成功する
↓
大学生達からヒーロー扱いされる
↓
女子大生に抱いてと言われる
↓
討伐したことで、事実関係を誤魔化せる
よし、これは選択肢Bに決まりだ。
そうと決まれば早速ひと狩りいこうぜ!

僕は手元にあった段ボールを丸めて棒のようなものを即座に作った。 実は僕は剣道初段の腕前の持ち主。笑
竹刀に見立てた段ボールで勢いよく振り返りゴキブリを探す。
文章で書くと僕が振り払ってから大分時間が経ってるいるように思うだろうが、実は60秒も経っていない。
女子大生の悲鳴が聞こえてくる場所を見つけただした。ゴキブリと僕とのその距離約2メートル程。
これはチャンス!僕は剣道で培った俊敏さで距離を詰め、すかさず即席の段ボール型竹刀をゴキブリめがけて振り下ろした。
しかし、ゴキブリの動きは思いの他素早かった。それか僕の身体能力が低下してたのか?とにかくゴキブリは身の危険を察知したのか素早いスピードで駆け巡りだした。
カサカサッと僅かに聞けこる足音。僕は周りの大学生達の視線を感じながらもゴキブリ討伐を続行することに。
しかし、そこで新たな討伐者が加わった。
いかにも「ゴキブリなんて怖くねーぜ俺はよ!」っていう顔つきのゴリラのような男子大学生が討伐にシャシャリでてきたのです。

僕は内心、焦りました。 もしこのゴリラが討伐してしまったら、このゴリラがこの場ではヒーロー扱いされてしまうのでは?
ゴリラがヒーロー扱いされる
↓
ゴリラが調子に乗ってウホホッ!(「このゴキブリどこから出てきたんだ?」といきがりだす。)
↓
目撃者があの自販機屋さんのトラックから出現したとかいい出す。
↓
バッドエンド(僕はクビになる)

いやいやまずい、これは非常にまずい、こうゆう輩が出てくると真似するやつが必ず出てくる。
このゴリ公(ゴリラ似の大学生)より先に討伐せねば!僕は必死でゴキブリを追い自家製の段ボール型竹刀で叩く、それに負けじとゴリ公は足で潰そうとする。
このゴリ公め!足でとは原子的なやつ!とか思いながらも討伐は続く。
そしてついに念願のその瞬間が訪れる
僕の剣道部の時代の賜物か、渾身の一振りでゴキブリを討伐したのです。
周りにいる大学生達は歓喜に沸いていて僕はちょっとしたヒーロー気分に。

その横でゴリラ公はショボくれた顔をしていた。
ゴリ公はさておき、女子大生の黄色歓声が気になるところではあるが、この千載一遇のチャンスを無駄にしてはいけない!と思い、ここで一言だけ言うことにした。
お騒がせしました。なんか、あの可燃ごみ用のゴミ箱から現れたみたいですね。(渾身の爽やかスマイル。笑)
みんなごめん!僕のクビがかかってるもので、と内心思ったのだけど背に腹はかえられぬってことで許して。
こうして、なんとかこの場を切り抜けたのだけれども結局奴の侵入ルートはどこからだったのだろうか?なんて考えながら仕事に戻ることにしました。
結論 どこから奴は侵入したのか?
なんとか、クビフラグを回収した僕だったが結局奴はどこからトラックの荷台に侵入してきたのか?
その答えは意外なものだった。以前自販機用のゴミ箱の中にはゴキブリが、潜んでいるという記事を書いたのだが、まさにこれが原因だった。
ゴミ箱にいたゴキブリと共に回収してトラックの屋根に投げた時にビニールの口をちゃんと縛ってなかったため、屋根の上にゴキブリが上陸しそいつがトラックの荷台に潜り込んだと思われる。
こんな事もあるのかと、しばらくは荷台を開けるときギョッとしたことを今でも覚えている。
以上僕が自動販売機補充の仕事をしていた時に経験した最大の窮地に追い込まれた話でした。
今回のアイキャッチ画像はid:imyme_999さんに作成していただきました。

画像作成ありがとうございました。
それではまた次回!
【恐怖】自動販売機補充の仕事をしていた時に遭遇したアイツの話。

みなさんこんにちはダサうぇぶ(@dasaweb_blog)と申します。
僕は自動販売機補充の仕事を5年間勤めた経験があるのですが、自動販売機の仕事をしているとほんと色んなことが起こるんですよ。
一般的にはツライっていわれている仕事ではありますが、もちろん楽しいことだってありますし、仕事中に逆ナンされちゃうことだってあるんですよ~!
※ただしイケメンに限る
僕の後輩なんかは、仕事中なのになぜか警察に万引き犯と間違えられたり!笑
そんな楽しいこともある、自動販売機補充の仕事ですが、個人的にこれだけは生理的に無理!マジで勘弁して!っていう経験がありましたので、今回は自動販売機補充の仕事をしていると、異常に遭遇率が高い。できれば絶対会いたくない!アイツについての話しをしようと思います。
まずは、自動販売機の業界について簡単知りたいって方はまず、こちらの記事から読んでいただければと思います。
・できれば絶対会いたくない!アイツの正体とは?
・アイツが潜んでいる場所とは?
・絶対開けたくなかった恐怖の空き缶潰すマシーン!空き缶くん!
できれば絶対会いたくない!アイツの正体とは?

自動販売機補充の仕事をしてるとねアイツに遭遇する確率が高いのです。
アイツってなんだよ?って思うことでしょうが、恐らくみなさんのご自宅にも必ずいるはずですよ?
できれば一生会いたくない、そして視界に入れたくないアイツが!笑
そうです、黒光りしているアイツです。
ゴギブリです!
自動販売機補充の仕事で、どこでアイツと遭遇するの?って思うことでしょうが、実は意外な場所に潜んでいるんですよアイツらは!
アイツが潜んでいる場所とは?

みなさんは、自動販売機補充の仕事をしててゴキブリと遭遇する場所ってどこだと思いますか?これが結構意外な場所に潜んでたりするんです。
僕も初めて発見した時は相当ビビリました! もう完全にホラー展開ですよ。笑
えっなんで!こんなとこから?って感じでした。
その場所とは、実は自動販売機の隣に必ずあるものです。そう、缶やペットボトルを捨てるための空き缶用回収用のゴミ箱に潜んでることがあるのです。

え?何故ゴミ箱?にと思うかもしれませんが、実は空き缶専用のゴミ箱はゴギブリにとっては天国なんです。
皆さんの中にも、一度は飲みかけの缶ジュースの中身を捨てずに、そのままゴミ箱に捨ててしまった!なんて経験がある方もいると思います。
実はこれが原因のひとつなんです。ジュースという甘〜いミツが入った容器なんてあいつらは大好物なんです。
飲みかけの缶ジュースを捨ててなかったとしても、缶ジュースって意外に全部飲んだと思っていてもすこーしだけ残ってしまうものなのです。これがどんどん積み重なっていくとゴギブリが大好きな甘〜いミツだらけの食堂の完成ってわけです。
しかもあいつらは缶の中に潜んでいたりするからタチが悪い。ww もはや住まいですw
缶の中にいるゴギブリとか想像してみてください。
これは...井戸から出てくる貞子に匹敵する恐怖です。笑

ちなみに自動販売機用補助員の仕事の一貫で空き缶やペットボトルのゴミ回収をするとき中身が漏れないようにしっかりと縛り、その後トラックの屋根にそのゴミを投げるという作業があるのですが、
その作業のゴミ袋を縛る段階で、嫌な音が聞こえてくることがあるんです。
カサカサッ、カサカサッってこれはなんの音だとおもいます?
そうです...ゴギブリです。
そのまま知らずにトラックの屋根に投げてしまい万が一にも屋根の上でゴミ袋が破けてしまった時なんかマジで最悪ですよ!
破れた袋からアイツが出て来ますからね? トラックの屋根の上でアイツと格闘とかマジキツイです!
ちなみにあいつらとの遭遇率が一番高かったのは僕の経験上では夏場でした。 恐らく、夏場はジュースを買う機会が格段に多いからでしょうね。だってゴミ箱とかパンパンですもん!
絶対開けたくなかった恐怖のマシーン!空缶鳥(くうかんちょう)とは?

自動販売機補充の仕事をしているとゴギブリと遭遇する可能性が高いことが、少なからず分かっていただけたと思いますが、僕が自動販売機の仕事をしていた経験上、最も大量のゴギブリを発見したときの話しをします。
その機械は高校に設置してありました。 飲み終わった空き缶を取り出し口に投入すると空き缶を潰すというリサイクルマシーンでした。
その名は、空缶鳥(くうかんちょう)!
この機械のすごいところはね、空き缶をひとつ投入すると10円が取り出し口から出てくるんですよ! つまり10個空き缶を集めて投入していけば100円になるって話です。
こんな機械が、もし学校にあったとしたらどうすると思います?そりゃ投入して小銭でも稼ごうって気になりますよね!
そんな訳でこの機械は学生に大人気でした。 夏場なんて高校生達がガッチャンコ、チャリーンってな感じで毎日のように使ってました。
そんな稼働率が高いこの機械の中は果たしてどうなってると思います? もうアイツラにとってはミシュラン五つ星の高級ホテルと一緒ですよ!
僕が自動販売機補充の仕事をして、初めてこの機械を開けた時は失神するかと思いました。
中をあけると、なんと10匹以上中に潜んでたんです。 生まれて初めてあんな大量のゴギブリをみました。
まさに機械の中はカオスでした。笑
この空缶鳥(くうかんちょう)は週に1回のペースで回収して10円を補充する作業があったんですが、毎回開けるのが怖くてたまりませんでした(*´Д`*)
結局この機械は壊れて撤去となったので助かったのですが。
当時はもう2度この機械とは携わりたくないと思いました!
さて、今回は自動販売機補充の仕事はゴギブリと遭遇する可能性が高いと言うお話でした。
これから自動販売機補充の仕事をしたいと思っている方は苦手な方は務まらないかもしれませんね!
次回もよろしくね!
他にも自動販売機補充の仕事について書いた記事があるので良かったら読んでね。
ブラックと言われている自動販売機補充の仕事を続けていくために必要な考え方とは?

みなさんこんにちはダサうぇぶ(@dasaweb_blog)と申します。
僕は、過去に自動販売機補充の仕事を5年間勤めた経験があります。
そんな自動販売機補充の仕事は一般的にブラックだといわれているのを耳にしたことがあります。
今回はブラックなこの仕事を続けていく上で必要なことを、過去に自動販売機補充の仕事をした経験を元に語っていこうと思います。
自動販売機の業界について簡単知りたいって方はまず、こちらの記事から読んでいただければと思います。
・自動販機業補充の仕事がブラックだと言われる理由
・先輩が教えてくれたたったひとつの大切なこと。
・意識を変えるだけで仕事が楽しくなってくる
自動販機業補充の仕事がブラックだと言われる理由

ブラックと言われる自動販機業補充の仕事。
実際、僕が5年間勤めてきた中で数えて数十人以上は退職していく方がいました。
その中では、数日でバックれたり、ある日突然来なくなったりした方も少なくありません。
このように一般的に考えると離職率が高い業界だと思います。
自動販売機補充の仕事がブラックと言われる理由とはなんなのでしょうか?
実際に僕が勤めていた経験則から簡単な理由をまとめてみました。
- 正規の残業代が支給されない
- 労働時間が長い
- 休みが取れない
- 労働に対しての賃金が低い
- 離職率が高い
上記で自動販売機補充の仕事がブラックと言われている理由をまとめましたが、世間一般的な理由とほぼ同じだと思います。
実際、5年間勤めた僕自身も何度も辞めようと思った瞬間がありました。
※結果的に辞めてます。Web業界の仕事がしたくて転職しました。(笑)
早出がある日なんかは、朝6時頃に出社し、会社から帰れる時間は夜22時〜23時なんてことも多々ありました。繁忙期(夏場)なんかは、1日16時間程肉体をフル稼させる日が週5回、さらには土日の出勤が交代制のため週6日勤務なんていう状況でした。
1日16時間、週6勤務なんていう生活をしていると身体的な疲労に加えと精神的心労もどんどん蓄積していきます。

休みに関しても、3連休以上の連休がとれるのは年に1〜3回程でした。
20代前半の遊びたい盛りの時期に僕はひたすら仕事に明け暮れる日々を過ごしていました。
それもそのはず、自動販売機とは休むことなく24時間365日常に稼働しているのです。補充員の僕達が補充しないと自動販売機は全て売り切れになってしまうのです。僕達が休んでしまっては本来見込めるはずの売上を損失してしまうのです。これは会社にとって大きな損失につながります。
このように安定した売上確保の為に日々コツコツと補充の仕事をしていくわけですが毎日のように自動販売機に向き合い、数千本以上補充していく日々を過ごしていると何が面白くてこの仕事をしているのか分からなくなる時があります。自動販売機を見るのも嫌になってきて何の楽しみもなくなってきます。

自動販売機はただの機械ですが、僕達自動販売機補充員もまさに補充するだけの機械と同じような錯覚さえ芽生え始めてきます。日々の単調な作業の繰り返しがこのような結果を生み出していくのだと思います。
しかし、やりがいや目的を持たずただ日々を過ごしていく僕にありがたい言葉をかけてくれた先輩がいました。その言葉をかけてくれたことによって僕は少なくとも励みになり仕事が楽しくなってきたのです。
先輩が教えてくれたたったひとつの大切なこと。

皆さんもご存知の通り自動販売機は年中無休で稼働しております。
年中無休の自動販売機に負けず、僕達補充員もほぼ休まず毎日のように自動販売機に補充する作業を繰り返している現状…
毎日のようにあの機械を相手に飲料の補充をしていくと、気がおかしくなることがあります。
僕は毎日何やってるんだろ? 顔も知らない誰かの為に毎日のように飲料を補充していく日々の繰り返し…。
そんなある日、僕に仕事を教えてくれた先輩と久しぶり2人でルートを回ることになったのです。
いつものように淡々と補充をしていく僕の姿が先輩の目にはどのように映っていたの? 今の僕なら分かる気がする。
当時の僕はただ無気力に仕事をしていたのだろう。この仕事に何の楽しみを見つけられずただ淡々と仕事をこなす。そんな先輩が僕を見兼ねて言ってくれた言葉が今の僕の生きる糧になっています。

僕は一瞬何を言ってるのか?分からなかったのですが、そんな僕をみて先輩は優しく話しを進めてくれました。
お前は何を考えて自動販売機と向きあっている?
特に無心です。
それじゃあ、この仕事全然面白くないだろ? いいか自販機ってゆうのお店なんだ!
自動販売機がお店・・・?
コンビニとかと同じだよ!そしてなお前はそのお店のオーナーなんだ!
そういう意識で仕事をしてみると、毎日同じような単純作業と違った景色が見られるようになるんだ。
例えば、この物流倉庫の休憩室に設置してある自動販機にどんな商品を入れたら売れると思う?
肉体作業系のおっちゃんが多いからから、炭酸飲料とか量が多い飲料とかかな?後、休憩中の一服でコーヒー飲む人が多いから缶コーヒーですかね?
そうだ!自動販売機補充の仕事はタダ補充するだけじゃない。その自動販売機が設置されている場所の特性を考えて売れそうな商品を投入する。この作業をしっかり出来ている自動販売機と出来ていない自動販売機では売り上げに差がついてくるんだよ!
自動販売機を利用してくれているお客さんのことをしっかりと考えて商品ラインナップを考えていくと仕事が楽しくなるぞ。
当時21歳だった僕にとって先輩が言ってくれたこの言葉はとても心に響いたことを今でも鮮明に覚えています
自動販売機補充の仕事を続けていく上で大切な思考とは?
自分が管理している自動販売機のことをお店だと思うこと。
そして自分が、その自動販売機お店のオーナーだと思うことが大事だったのです。
意識を変えるだけで仕事が楽しくなってくる

先程、自動販売機補充の仕事を続けていく上で大切な考え方は、「自分が管理している自動販売機のことをお店だと思うこと」と述べたが
この意識があるとないでは僕の経験上、売り上げが劇的に変わってくることは間違いありませんし、不思議と仕事が楽しくなり、やりがいが出てくるんです。
実際に思考を変えることで生じた変化と、何となく仕事をこなしていた場合を比べてみました。
思考を変えることで生まれる変化
- 仕事が楽しくなる
- 社内での自分の評価が上がる(査定の結果が良くなった)
- 給料・賞与に反映された
- 自動販売機に愛着が湧いてくる
なんとなく仕事をしていた場合
- モチベの低下
- 仕事が全然楽しくない・つらい
- 売り上げが上がらず上司からプレッシャーを与えられる
- 給料・賞与が上がらない
実際に考え方一つでどんなツラいといわれる仕事でも案外楽しくなるものです。ズバリ長続きのコツは楽しみながら仕事をしていくことだと僕は思います。
さて長くなりましたが、今回はブラックといわれる自動販売機補充の仕事を続けていくために必要な考え方とは?というテーマでお送りいたしました。
これから、自動販売機補充の仕事をしてみたい!と考えている方は是非この記事を参考にしていただければと思います。
どの業界の仕事でも楽しみながら仕事をしていくことはとても大事だと思います。何も考えず仕事を淡々とこなしていくより自分がしている作業の本質をしっかりと考えて楽しみながら日々を過ごしていくといいですね。
それではまた次回!
他にも自動販売機補充の仕事について書いた記事があるので良かったら読んでね。
【世界中で人気のゲーム】ポケモンフォントのインストール方法から使い方を教えます。

みなさんこんにちはダサうぇぶと申します。
本日は、みんなが大好きな「ポケットモンスター」のフォントについての記事を書きました。
現在アラサーの僕は当時ゲームボーイで発売されていた「ポケットモンスターの赤」をプレイしていたいわゆるポケモンファースト世代です。
あれから数十年・・・。ポケモンの人気は衰えを知りません!これは、本当にスゴイことだと思います。
そこで今回は、昔懐かしいゲームボーイ版のポケモンのフォントから最新のポケモンGO!のフォント紹介からPCへのインストール方法までを記事にまとめてみました。
それでは、僕と一緒にポケモンフォントを〜GETだぜ!(笑)
・日本語のひらがなとカタカナも対応 -pokemon font-
・【最近のポケモンフォント】ポケモンGO風フォント -Pocket Monk font-
・ポケモンフォントジュネレーター
日本語のひらがなとカタカナにも対応した -pokemon font-

まずは、あの昔懐かしいゲームボーイ版のポケモンフォントをご紹介します。
制作者さんは海外の方となりますが、90年代のゲームボーイ版で使われていたポケモンのフォントを再現しています。
フォントはOpenTypeを採用しているため、WindowsとMacでフォントデータの互換性があります。
それでは早速、昔懐かしいゲームボーイ版のポケモンフォントをダウンロードしてみましょう。

画像出典:Superpencil
まずは下記URLからサイトへアクススし「↓Download v1.81」のボタンをクリックします。
https://superpencil.com/work/pokemon-font
「↓Download v1.81」ボタンを押した先のページに「Source code (zip)」という表記があるのでそちらをクリックすると「pokemon-font-1.8.1.zip」というファイル名のものがPCへダウンロードされます。
「pokemon-font-1.8.1.zip」というファイルを展開し「fonts」フォルダーの中にフォントデータがあります。
そのフォントデータをダブルクリックしてPCへインストールしてみてください。これでPCへのインストールは完了です。
-pokemon font-日本語の見本

実際にインストールして日本語テキストを入れてみた結果がこちら。このレトロな感じがたまりませんね。
これぞゲームボーイで使われていたポケモンフォントって感じです。漢字が収録されていないのが残念ですが、全然アリですね。
-pokemon font-英字見本
次にアルファベットと数字を入れてみた結果がこちら。こちらもレトロで味があるフォントです!大文字・小文字とも見た目は、当時のゲームで使われているフォントそのものですね。
ポケモンGO風フォント -Pocket Monk font-
続いては世界的な人気を誇る超人気アプリ「ポケモンGO」なんとこのアプリの世界累計ダウンロード数は7億をも超えているそうです。
そんな爆発的な人気のポケモンGO!そのタイトルで使われているポケモンGO風のフォントをご紹介しよう。
Pocket Monk fontのサイトからダウンロード
画像出典:http://www.fontspace.com/chequered-ink/pocket-monk#stocksaibou.LINEQ
まずは下記URLからサイトへアクススし「↓Download」のボタンをクリックします。
http://www.fontspace.com/chequered-ink/pocket-monk#stocksaibou.LINEQ
クリックをすると「chequered-ink_pocket-monk.zip」というファイル名のものがPCへダウンロードされます。
そのファイルを解凍するとその中に「Pocket Monk.otf」というものがあるのでこちらをダブルクリックしてPCへインストールしてみてください。
これでPCへのインストールは完了です。
Pocket Monk font 英字見本
上の画像はPocket Monk fontをインストールしてフォトショップで加工したものです。どうでしょう?ポケモンGOのタイトルフォントぽく見えませんか?
数字や記号にも対応してますが、アルファベットの大文字・小文字を自由に選べないのと日本語に対応してないのが少し残念ですが、このフォントのインパクトは絶大です。
特にアルファベットの「O」オーの文字がモンスターボールぽくて可愛らしいですね。
このフォントをブログのアイキャッチ画像に使えばインパクト抜群です!
ポケモンフォントジュネレーター

わざわざフォントをインストールしたくないなんて方にはこのサイトがオススメです。web上で文字を打ち込むだけでポケモンGO風のフォントが簡単に作成できます。
作成も簡単で好きなフォントを入力し、フォントの選択・サイズ・エフェクト・色を決定し、最後に作成ボタンを押せば完成です。
作成したフォントは埋め込みタグとしてホームページに使えるのがGOOD!
上記の物はwebサイト上で実際に作成してみたものです。こんなに簡単に出来てこのクオリティーは凄いです!
気になった方は下記サイトからアクセスしてみてくださいね。
https://fontmeme.com/ja/font-pokemon-logo/
ポケモンフォントまとめ
さて、今回ご紹介したポケモンフォントはいかがでしたか?昔懐かしのゲームボーイ版のフォントから最新アプリのポケモンGO風のフォントまで紹介させていただきました。
ゲームボーイ版のポケモンフォントは昔のゲームを思い出させてくれます。ゲーム制作をされている方におすすめのフォントです。
ポケモンGO風のフォントはブログやホームページを運営している方にオススメです。画像作成時に使えばおしゃれな画像が作れますし、インパクトも抜群ですからね!
今回紹介したものは基本的にはフリーとなりますが、商用利用は禁止していたり、各サイトによって注意事項がございますのでよく読んで使ってくださいね。
【フェリー さんふらわあ】九州へ向けて船旅へ! 大阪〜別府間を航海してきたので船内の様子をレポートするよ!

みなさんこんにちはダサうぇぶと申します。
先日、仕事の都合で九州へ行く機会があったのですが、その際にマイカーを持ち込めるフェリー「さんふらわあ」を利用してきたので、今日はその感想をたっぷりと写真付きでレポートします。
フェリーを利用してみたいけど、船内の様子が気になる・・・。そんな方の為に少しでも参考になればと思い大量の写真付きで記事にしてみました。
それでは快適な船旅へ出航〜♪
・3つの航路を結ぶフェリーさんふらわあ
・船内を写真付きで紹介!
・船旅のメリットとは?
・まとめ
3つの航路を結ぶフェリーさんふらわあ

今回、僕が九州へ行くために利用したフェリー「さんふらわあ」は3つの航路があるので簡単にご紹介します。
フェリーさんふらわあの3つの航路は、大阪⇔別府航路・神戸⇔大分航路・大阪⇔志布志(鹿児島)です。
今回の出張では、大分県の温泉地で有名な由布院に行くことが目的だったため、本来は神戸⇔大分航路に乗る予定だったんですが、あいにく欠航していたため今回は大阪から別府行きの航路で九州に上陸することに。
乗船したフェリーは「こばると」という名前でした。
うん、すごくカッコイイ名前ですね。仮面ライダーにいそう!笑
さてそのフェリー「こばると」の運行スケジュールは、大阪港の出航時間は19時5分で別府港着が翌朝の6時55分です。
およそ12時間の船旅を経験してきました。
12時間もの長い時間のため、快適に過ごしたいですよね?そこで気になるのが船内の様子だと思います。
それでは実際に僕が撮影した船内の様子を写真付きでご紹介します。
フェリー さんふらわあ「こばると」の船内の様子を写真付きで紹介!

乗船前手続きを済ませ早速船内へ突入です。まずは3階Bデッキゾーンからご紹介!この広々とした船内いかがですか?これはほんの一部ですよ。

こちらはパブリックスペースです。左側の窓からは外の景色も伺えますよ。右側のテーブルにはコンセントもついていますのでスマホやパソコンの電池の心配もする必要ないです。

なんと!船内はWi-Fiも完備されているようです。これで長時間の船旅もネットや動画を見ながら快適に過ごせますね。

パブリックスペースはまだまだたくさんあります。こちらのテーブル席はまるでファミレスの座席みたいです。ゆっくりとご飯を食べたりできますよ。

さらに奥を覗いてみるとお子様が遊べるキッズスペースもあるんです。すぐそばでお子様を見てられるのでお父さん、お母さんたちも安心ですね。

船内を散策していると、記念撮影用の写真スポットがありました。お友達やご家族との旅行の記念撮影にぴったりですね。

あ、これよく見るやつですね?フェイスブックのパネルのやつ(笑)これでSNSに投稿すればネタに使えること間違いなし!

3階Bデッキには案内所がありますので何か困ったことがあったらここで聞いてみましょう。

4階Aデッキに通じる階段です。案内所のすぐ近くにあります。

階段を登ってみると別府の街並みをがみられる大きな写真があります。期待感を高めてくれますね。

4階Aデッキの様子です。4階は主に客室がメインとなっているフロアーですが、パブリックスペースもあります。
さあ、ここからはお待ちかねの施設写真をどーんと公開します。
まずは娯楽施設のゲームセンターから


ゲームセンターです。UFOキャッチャー、スロットなどがありました。
九州限定のお土産がある売店・お土産ショップ


こちらが売店・お土産ショップの営業時間は下記の通り決められているので購入の際は気をつけましょう。
| 売店営業時間 | 夜 | 翌朝 |
| 日〜木発便 | 乗船開始〜21時45分まで | 5時30分〜入港まで |
| 金〜土発便 | 乗船開始〜22時まで | 6時〜入港まで |


フェリー「さんふらわあ」限定のグッズやお菓子もなどもあるので乗船の記念にいかかですか?

九州限定販売のお菓子があります。じゃがりこの明太子味美味しそうです。

個人的に九州に行ったら毎回買ってしまうお土産の一つ銘菓「ざびえる」名前からして興味をそそりますね。笑
海を見ながら入れる展望風呂

フェリーのには展望風呂がついているんです。海を見ながら入るお風呂はたまらないですね。営業時間が決まっているので注意が必要です。
| 売店営業時間 | 夜 | 翌朝 |
| 日〜木発便 | 乗船開始〜23時まで | 5時30分〜入港まで |
| 金〜土発便 | 乗船開始〜23時まで | 5時〜入港まで |

脱衣所の様子です。100円返却式のコインロッカーがあるので貴重品の管理も安心です。
船上のバイキングレストラン

レストランは夕食、朝食ともにバイキング方式となっています。購入は券売機がありますので、そこで料金を支払う仕組みと成っています。
料金を下記表にまとめたのでご参考までにどうぞ。
| バイキング料金表 | ||||
| 大人 | シルバー(65歳以上) | 小人(小学生) | 幼児(4歳以上) | |
| 夕食 | ¥1540 | ¥1230 | ¥1030 | ¥620 |
| 朝食 | ¥620 | ¥410 | ¥310 | |

レストラン内の様子。写真でもわかるようにとても広いです。


種類が豊富なサラダバーやデザートのコーナーにはチョコレートフォンデュがありました。小さいお子さんも大喜びですね!

こちらが僕が取り分けた夕食です。盛りにセンスが感じられないのが残念ですね(笑)元を取ろうとついつい欲張ってしまいました(笑)お腹いっぱいです。

今回は朝食を食べませんでしたが、レストランの前に見本があったので写真に収めました。うん、盛り付け方がとても綺麗で美味しそうです。(笑)
フェリーに乗ったら見てみたい展望デッキからの眺め

まずは夜のデッキの様子です。ちょっと夜風にあたりたくてデッキに足を運んでみました。

あたり前ですが真っ暗でした。(笑)ただ、時間帯によってはライトアップした大橋の夜景も楽しむことができるんですよ〜!

明石海峡大橋を撮影しました。すごく綺麗でしたよ。

こちらは太陽が出てから撮影した様子です。この日はいい天気でデッキから浴びる日の出と潮風が心地良かったです。


デッキから海をパシャり!あたり前ですが海しか見えません(笑)
船旅のメリットとは?

さて、今回船内の様子を写真付きでどーんと解説してきましたがいかがでしたでしょうか?少しは興味を持っていただけたのではないでしょうか?今回、船旅のメリットってなんだろうと思い僕なりに考えをまとめてみました。
船旅のメリットについて
船の旅のメリットってなんだろう?僕が思うに一番の魅力は、やはりマイカーやマイバイクと共に乗船できることだと思います。
せっかくの遠方旅行。知らない土地でレンタカーを借りるのもいいですが、費用もかかりますし、いつもと勝手が違う乗り物だとちょっと不安になりますよね?
同じように不安を抱えたあなた!僕は、乗り慣れた愛車やバイクと共に旅行を楽しむのが一番だと思います。
まだ利用されたことのない方は是非一度、船を利用して見てはいかがでしょうか。
普段経験することがない非日常を味わえますし、何より良い思い出になることでしょう。
まとめ
ご家族で九州への旅行の計画をたてているお父さん!長期の休みがある学生さん!またまた一人旅を考えているあなた!この機会に徒歩での乗船、マイカーやマイバイクで「フェリー さんふらわあ」を利用して船旅ライフをエンジョイしてみてはどうだろうか?
僕は、一生に一度はこんな経験してみてもいいのではないかと思います。なるべく料金を抑えたい方は徒歩、マイカー、バイクの船遊プランや同じく弾丸フェリープランなどももありますので、お得に船旅を楽しむことができますよ!
フェリーに興味も持った方は、以前、僕が北海道に行った際に太平洋フェリーを利用した船内レポートの記事がありますので良かったらこちらもどうぞ♪
それでは長くなりましたが今回はこれにて船旅レビューを終わらせていただきます!
それではまた次回!
【ついに○万PV達成!】はてなブログ運営7ヶ月目のアクセス報告!〜おっぱ○砲を炸裂でバズを経験〜

みなさんこんにちはダサウェブと申します。
当ブログの運営期間は先月の8月度で7ヶ月を迎えることができました。
今日まで続けてこれたのいつも読んでくれている皆様のおかげです。本当に感謝です!
そしてこの運営報告記事はというと、今回でちょうど6回目となります。
このダサうぇぶろぐは、ありがたいことにアクセスも下がることなく順調に上昇してきておりますが、今月の僕のブログは一味違いまっせ〜!!
ついに自販機ブロガーとして本領を発揮したし、とある記事でまさかの大バズ(おっぱ○砲炸裂)を経験!
そしてついに・・・ついに・・・ついに・・・。
キタァぁぁーキタゾーー!
ブログ開始7ヶ月目でようやく〇万PVを達成しました〜!テヘッ!
今回の運営報告はいつもと違いまっせー!(笑)それではお待ちかねの運営報告スタート!
・開設7ヶ月目(8月度)の運営状況報告
・アクセス増加の要因その1:ついに自動販売機ブロガーとしての本領発揮!?
・アクセス増加の要因その2:おっぱい砲炸裂?バズの効果とはどんなもん?
開設7ヶ月目(8月度)の運営状況報告

| 注意:アナリティクスによる解析結果は概数(おおよその数)です。 | 7月 | 8月 | 7ヶ月間の合計 |
| アクセス数(セッション) | 2000 | 17000↑(+15000) | 23434アクセス |
| PV数(ページビュー) | 6600 | 39000↑(+33000) | 56593PV |
| 記事数 | 5 | 7(+2) | 42記事 |
| 読者数 | 101 | 148↑(+47) | 148人 |
今月は、この「ダサうぇぶろぐ。」始まって以来の快挙!開設7ヶ月目にして過去最高のPV数を叩き出しました!
その8月度のPV数はなんと39000PV!!ついに僕も42記事目で夢の数万PV超えブロガーの仲間入りを果たすことができました。
うん、長かったよ〜ここまでくるのに本当に長かった。週末にコツコツ更新して早7ヶ月!本当に辞めなくて良かった〜!
挫折しそうなキミ、自信をなくしているあなた!
決して諦めちゃダメです!継続すれば、きっと数万PV超えブロガーになれる可能性があります!
時間はかかってもいいんです。
少しずつ更新していくなかで、ブログ運営のコツを覚える。
そして試行錯誤を繰り替えし、成長していけば、きっと憧れの数万PV超えも夢じゃない!
アクセスが伸び悩んでいるブロガーさんに、少しでも参考になるように僕のブログの過去のアクセス数の推移をまとめた記事もあるので気になる方は読んでみてください。
アクセス増加の要因その1:ついに自動販売機ブロガーとしての本領発揮!?

さてここからは、アクセス増加の要因について探っていこうと思います。
当ブログのタイトルは「元自動販売機補充員のダサうぇぶろぐ。」といいます。
そんなタイトルをつけて起きながら、実は38記事目まで自動販売機をネタとした記事を投稿してこなかったのです。
いやいやいやって感じですよね?タイトルに自動販売機ってつけてるし、しかもアイコンやアイキャッチ画像にも自動販売機使ってるのにね?
そこで8月度はついにメインコンテンツの自動販売機記事を投稿することにしたのです。元自動販売機補充員の記事!ガチで記事を作成したので笑いとか一切ないです。
その時投稿した記事がこれです。
この記事は5000文字超えで作成。実際に自動販売機補充員の仕事を経験してきた僕だから書けた記事だと思います。その結果、この記事だけで2700PVを獲得!たくさんの方にもコメントをいただくことができました。
さらにこの勢いを逃さない為に、自動販売機記事、第2弾クレームに関する記事を投稿しました。その時の記事はこちら。
この記事も読み応えを意識した内容で作成しました。その結果、この記事だけで1800PVを獲得!こちらもたくさんの方にもコメントをいただくことができました。
みんな自動販売機に意外と興味があることが分かった瞬間でした(笑)
ちなみにこの2記事とその他の記事のPV数を合わせて計測した8月25日、初の1万PVを達成したのです!あまりの嬉しさに思わずツイッターでつぶやいたところたくさんの方から「いいね!」をいただきました。みんな本当にありがとう!
ついに目標だった10000PVブロガーになれました( ^∀^)長かったー!みんなのおかげです!
— ダサうぇぶろぐ。 (@dasaweb_blog) 2017年8月25日
アクセス増加の要因その2:おっぱ○砲炸裂?バズの効果とはどんなもん?

8月度は自動販売機についての記事で1万PVを突破していたが、さらなる記録を更新するため禁断の記事を投稿しアクセスアップを狙いにいきました。
その記事がこれです。
ついに僕は、禁断の記事を投稿してしまいました。(笑)おっぱ○というワードがアクセスを持っているのは知っていたが、ここまでバズるとは・・・。投稿した直後は思いもしませんでした。
このおっぱ○の記事の総PV数はなんと約26000PV
これぞまさに、おっぱ○砲炸裂!!当ブログは、初の大バズを経験したのです。
ブクマ数もまさかの3桁!100ブクマ以上を獲得!
この記事で初めて大バズを経験したので、その様子をもう少し深く紹介しようと思います!
この記事の投稿日は!8月29日の20時頃。下ネタ系の記事だしと、内心ビクビクしながらも記事を投下。
そして数時間後、ブクマ数がどんどん増えていきPV数を確認してみると・・・1800PV越え!更に翌日もその勢いが衰えることなくグングンと伸びていき、8月30日の時点で約20000PVを越えます!そして8月31日の最終日にも6000PVを獲得し、3日の合計PV数は約26000PVに!ここまでのアクセスがあると当然ホットエントリ入りも果たしていますが、それにしてもアクセスが多い・・・。そこでアクセスの流入を調べてみると。グーグルの検索が多いことに気づきました!そこで検索順位を探るために、検索順位チェッカーで調べたみたところ・・・。
検索順位チェッカー - Google、Yahoo、Bingの検索順位を簡単チェック!!
なんとおっぱ○!というビックワードでまさかのGoogle検索第2位を獲得していました!

キター!これキター!なんて思っていたのですが、その数日後あの大物メディアが同じようなテーマで参戦してきたのです。
オモコロさん!そりゃー反則だよー(泣)面白すぎでしょ?これ?(笑)
という訳で、束の間の上位表示でしたがビックワードで検索上位を果たすとこんなにもアクセスを獲得できるのかということが経験できました。
ちなみに8月度の収益面は、野口のおじさんが約1.8人分程でした!
今回、初めての大バズを経験することで貴重なデータを採ることができました。
コメントを下さった皆さん、読者登録してくださった皆さん、いつも読んでくれている皆さん!下品なネタ記事を投稿してしまい申し訳ないです(笑)
こんなブログですが、これからも「ダサうぇぶろぐ。」をよろしくお願いします!
いつも通りゆる〜い雑記とちょっぴり笑えるエピソードを交えながらブログを運営していきます!
そして残念なお知らせですが、今回のように細かいアクセス数を公開するのは今月で最後とさせていただきます。
来月からは、まだ考えていませんが先月のまとめ!的な感じで記事を公開していいく方向で考えています。
それでは長くなりましたが第6回運営報告をこれにて終了とさせていただだきます。
【失敗談あり】おっぱいには気をつけろ!

世の中には2種類の人間がいる。
それは、おっぱいが好きな人間とおっぱいが超絶大好きな人間。
どうも!おっぱいが超絶大好きな人間サイドのダサうぇぶと申します。
今回はおっぱいには気をつけろ!というテーマでお送りいたします。
テーマがテーマですのでなるべく、ふんわりおっぱいに包み込まれたような記事を書いていくよう努めますが、ちょっと苦手だなーって方はおっぱいの部分を違う言葉で脳内変換してね。
それではどうぞ〜!
・セガールの映画から教わったおっぱいに対する心構え
・バレてる?女性のおっぱいをチラ見問題。
・おっぱいで失敗した話
セガールの映画から教わったおっぱいに対する心構え

男性諸君なら分かることと思いますが、おっぱいってとても魅力的だと思うんです。ただね、おっぱいにはその魅力的な反面、危険要素もたくさん含まれていると思うんです。
その危険要素についてわかりやすく教えてくれている映画をご紹介します。
それは、スティーブンセガール主演の映画「暴走特急」
この映画のワンシーンであのセガールがおっぱい好きのみんなのために注意換気を促すシーンがあるので紹介しようと思う。
そのシーンとは、セガールが美女のおっぱいを使いハニートラップを仕掛けるシーン。
美女セリフ「ブラジャー取れちゃったの💓」

その策略に気を取られた敵はその後、セガールに瞬殺されてしまいます。
そして、おっぱいに気を取られている敵を瞬殺した直後、セガールは強烈な一言を言い放つのです。
「おっぱいには気をつけろよ!」
いや〜シビれますね!それにしてもおっぱいに気を取られた為に命を落としてしまうなんて、、、。こんな無様な死に方は絶対嫌ですね!(笑)
とても大切な事を教えてくれた、セガールさんに感謝です。
このように、我々はおっぱいとの接し方を少しでも間違えると、命を落としてしまうという現実が待っているのです。(笑)
実社会では法的措置や非難を浴びるとかかな。
う〜ん、恐るべしおっぱい!
バレてる?女性のおっぱいをチラ見問題。

薄着の季節になり露出度の高いキワドイ格好をする女性も多くなるこの夏。おっぱい好きの諸君にとってはこの状態は間違いなくパラダイスだと言えるでしょう。(笑)
やたら胸のあたりを強調した服装、タイトなTシャツ・・・。正直目のやり場に困ります。
ファッションと言われたらそれまでですが(笑)
でもね、おっぱいが好きだからってチラ見したり、直視したりするのはダメですよ!あれバレているらしいんです。
ここで、おっぱいチラ見問題について847人の女性インターネットユーザーにアンケートを取った結果が掲載されている興味深いサイトがあったので、その結果の一部を抜粋しよう。
参照サイト:ガジェット通信
<男性のチラ見ってわかるもの?>
- チラ見に気がついてる 494票 (58.3%)
- チラ見に気がつかない 353票 (41.7%)
この結果をみると約6割の女性があなたのチラ見に気づいていると証明している。
さて、この結果を踏まえて女性はチラ見に関してどのように思っているのか?一部抜粋してみた。
<女性の意見>
- 気持ち悪い視線にばかりよく気がつく
- 気がついてるにきまっとるがな
- あ、いま胸見たな とか、わかる
- だ、男子ってそんな目で私を見てるの?
とまぁ・・・これらの声が上がっていた。世の男性諸君気をつけなはれ!!
本当に一歩間違えると捕まってしまいますからね!
とは言っても目の前にたわわな物があったら思わずみてしまうのが男の性。
僕も30年と少し生きているとね、おっぱいが原因で失敗した!なんていうエピソードがあったりするんです。
そこで続いては、僕が経験したおっぱいの失敗談を紹介しよう。
おっぱいで失敗した話。

皆さんは、おっぱいが原因で失敗したこと?やらしかしたこと?なんてありますか?
僕は少なからずあります。特に若い頃は結構あったなぁ(笑)でも安心してください!今はもう大人ですから大分落ち着いてきました。
それではおっぱいが原因で失敗した話をどうぞ!
ケース1:夜のお姉さんの誘惑編

これは若かりし頃の僕が、夜のお姉さまたちがいるお店に行ったときの話しです。当時は、僕も普通の会社員でしたから上司や取引先とのお付き合いで夜のお店に飲みにいっていたことも結構あったわけ。
こうゆうお店に行くと必ず何人かはいるんですよね、おっぱいを武器にしてくる女性が。
ダサうぇぶさん!初めまして〜〇〇で〜す。(夜のお姉様)
なんて軽く挨拶するまではいいんですが、よ〜く谷間のあたりを見ると奴が潜んでいる訳。そう、ライターです!
あれ?おっぱいの間にライターが挟まってますやん!笑
フフフ〜。(夜のお姉様)
え?なにそれ?これで火つけてくれるの?もう僕のテンションもグーンと急上昇!
もぉ〜どこ見てんのよ〜!(夜のお姉様)
いやいや見てないし!全然見てないし!(笑)
なんて、じゃれあいながら吸うタバコの味も格別!これが大人ってものなのか〜なんて当時の僕は思っておりました。
さらに夜のお姉さまは攻撃の手を緩めません!僕の肩にはなにやら柔らかい感触が・・・。
あれ・・・?なんか柔らかいものあたってますけど?
わ・ざ・と・あててるの💕(夜のお姉様)
わ・ざ・と???惚れてまうやろ〜〜〜〜💕
まあ、そんなこんなのやり取りをして夜のお姉さまにお金を落としていくというわけです(笑)
うん、若かりし頃の失敗談です。
おっぱいには気をつけようと思った瞬間でしたね!
ケース2:クライアント先のお姉さま編

この話は割と最近の話なんですが、僕と社長(元バリバリの営業マン!キレキレの営業トークが売りの50代男性)が既存のクライアント先に自社のサービスの売り込み営業をしに行ったときのお話しとなります。
事前情報では今回お会いしてくれる方は、上のクラスの役職の女性とのこと。
僕は上のクラスの役職と言うことで、そこそこ年配の女性なのかなーなんて思っていました。
当日はホテルのロビーで待ち合わせをしていました。僕と社長が気合い満々で待ち構えていると、そこに現れたのは・・・。
とても若い峰不○子やないか〜い!(笑)

そこに現れたのは昭和生まれの男子の憧れの存在!峰不○子を連想させるナイスなバディーの持ち主!
いきなり面を食らった僕と社長!
これは相手の策略にハマってはいけない!
僕たちは会社の代表としてきているのです。
社員みんなのために、ここは一つデカイ仕事を取らねばなりません!
まずは名刺交換をし、いざ営業トークスタート。
視界に入るたわわなバストは気にしない気にしないと心の中でつぶやきます。
早速、僕はテーブルに資料を広げました。
その時、峰不○子様が資料を見るために前かがみに・・・。
その瞬間!僕の口からは思わずあのワードが飛び出ていました。
おっふ!
そうです!週間少年ジャンプで連載中の人気ギャグ漫画「斉木楠雄のΨ難」のキャラクターである照橋さんのあまりの美しさに野郎どもの口から溢れ出てしまうあの伝説のワード「おっふ」です。
「おっふ」が出てしまった以上僕はとても戦力になりません。残るはかつてキレッキレッの営業トークでブイブイ言わせていた50代社長に託すことに!
お願いします社長!僕の仇をとってください。
僕はアイコンタクトを送ろうと右隣にいる社長に視線を向けます!
社長:「おっふ」!
あんたもかーい!
僕は社長のことをよく見ていると、どうやら社長の視線がある一点に釘付けになっていることに気づきました。どこみてんのかバレバレですよ!笑 さらにいつものキレッキレッのトークはどこにいってしまったのか?全くキレのないトークで場の空気も微妙な感じに。
どうやら僕たちは敵(クライアント)の罠にまんまとハマってしまったようです。
敵には天才軍師がいた模様。
帰りの車内で社長がボソッとぼやいた一言。「あのおっぱいは反則でしょ?」これには思わず苦笑い。
この時起きた真実を、社員に話せなかったの言うまでもありません!
おっぱいには気をつけようと再確認できた出来事でした。
まとめ
さて、今回はおっぱいについて語ったエントリーでしたがいかがでしたか?男性諸君のみんなもおっぱいで失敗したこと、おっぱいには気をつけようと思ったエピソードがたくさんあると思います。
最後におっぱい絡みで女性に言われたセリフを並べて終わりにさせていただきます。最後まで読んでいただきありがとうございました。
ジロジロ見てんじゃないわよ!この変態!
あなたは、私のおっぱいが好きで付き合ったのよ!ねぇ・・・そうなんでしょ?
はい!5000円ね!
面白かったら読者登録お願いしまーす!
元自動販売機補充員の僕が経験した、自動販売機補充の仕事でとても多かったクレーム!ベスト5を紹介するよ!

皆さんこんにちは〜!元自動販売機補充員のダサうぇぶ。と申します!
みんなの中には毎日のように自動販売機でジュースを購入していくれている方もいると思います。
そんな自動販売機ヘビーユーザーのあなたなら、自動販売機で購入した際にトラブルを経験したことがあるでしょう。
例えば、自動販売機にお金を入れたのに商品が出てこなかった?とか。
お金がスルーしてしまって商品が買えなかった!とか。
欲しい商品と違う物が出てきた!とか・・・。
さぁ、そこで!今回は僕が自動販売機補充員の仕事をしていた時にお客さんからいただいた様々なクレームの数々をランキング形式で紹介&その原因を解説付きでドドーンと紹介していきたいと思います。
番外編としてレアなパターンのクレームも紹介していきますのでお楽しみに〜!
さて、ここからは自動販売機のことならこいつにお任せ!ダサうぇぶくんが解説してくれますよ!
ハイハーイ!自動販売機のことならお任せダサうぇぶです。クレームの原因を僕がこっそり教えます!
それでは自動販売機でよくあるクレームベスト5を紹介していきます。
続きを読む
【夏休みのおすすめお出掛けスポット!】小さい子供も大興奮の埼玉県にある鉄道博物館に行ってきたよ!

どうも元自動販売機補充員で現在webの仕事をやっております。ダサうぇぶと申します。
本日は、姪っ子7歳と甥っ子3歳と妹夫婦を連れて夏休みに遊びに行ってきた、埼玉県さいたま市大宮区にある「鉄道博物館」を写真付きでレポートしていきます。
実際にいってみた感想としては、まず子供達は大はしゃぎでしたね。(笑)特に男の子!やっぱり男の子は乗り物が大好きですね〜。まあ、子供だけではなくもちろん大人も楽しめますよ。鉄道のことが全然分からない僕みたいなタイプでも実際に触れたり、展示物を見ることで、鉄道の歴史を楽しく学べました。
続きを読む
自動販売機補充の仕事を5年間勤めた自動販売機オペレーターの僕が自販売機業界を語る。

誰もが1度は利用したことがある自動販売機。
みなさんも毎日のように自動販売機を利用されているのではないでしょうか?
自動販売機は、毎日補充している人がいるから成り立っているのが実際のところ。
僕は飲料メーカーの社員ではなく、大手飲料メーカーの子会社で務めていた自動販売機補充員でした。
そのため特定のメーカー機の補充だけでなく、自社オリジナル自動販売機(様々なメーカーの商品を取り扱った混在機タイプ)やカップ式、スナック菓子、紙パック、タバコの自動販売機など、様々な自動販売機の補充、メンテナンスに対応してきた自動販売機オペレーターの仕事をしていました。
そこで、本日は自動販売機の補充の仕事を5年間勤めた僕が自動販売機業界と自動販売機補充員の仕事について紹介していきます。
続きを読む







 面白かったら読者登録お願いしまーす!
面白かったら読者登録お願いしまーす! 








